12/04/02: Progress Report #5
Plan
This iteration of the project has two goals. They are as follows:
- Create a more detailed blueprint: Although the blueprint I have right now is to scale, it doesn't provide enough directions on the actual dimensions of the museum. The original image of the blueprints was made in Adobe Photoshop 6.0 using a grid, so the plan is to either transfer this grid onto the actual blueprints or provide coordinates for each of the walls and doorways. I think that transferring the grid to the image is currently the more plausible solution of the two.
- Modify the museum code: I was looking through the museum code to see how I would add the new walls and floor and ceiling and et cetera when I expanded the museum, and I found that it would be unbelievably complicated because the code treated creating the walls and putting textures on them completely independently. Therefore, the other goal of this iteration is to find a way to combine the two into a much simpler process--possibly even having the program read in a file that contains the wall dimensions and automatically making the museum. That would certainly make the museum easier to modify, which is one of the goals of a virtual museum.
Of course, as always, I want to read more OpenGL tutorials and find possible videoclips for the museum--two goals which have consistently not been met. Ah well, there's a first time for everything, right?
Design
Of course, the modifying of the code is the part of this iteration that truly needs design. I started out by writing a function (called void walltextures(float x1, float z1, float x2, float z2)) that would receive two (x,z) coordinates (because in OpenGL the y-direction is considered vertical while x and z represent width and depth). The purpose of the function was to make a rectangle of texture from the first (x,z) to the second (x,z) with a pre-set height. This function worked under the assumption that either the x-coordinates would be the same for both points or the z-coordinates would be the same for both points. This function was responsible for breaking up the area of the rectangle for the purposes of tiling the square wall texture as evenly as possible.
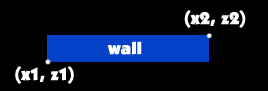
After I wrote the previous function, I had to write another function that would read in the coordinates for all the walls of the museum and then call walltextures for each wall face. This function was called void drawHalls(void), but before I wrote it, I had to decide how I'd write the text file that it would read to create the walls. At first I was planning on typing the coordinates of every single wall face into the text file, but then I realized that it would save a lot of space and trouble if I just had two opposite corners of the walls, as the image below shows:

Then, in drawHalls, I would call walltextures four times every time the function read in two points, one for each face. This way, it would be guaranteed that either the x-coordinates of both points were equal or the z-coordinates of both points were equal in the walltextures function, as you can see below:
walltextures(x1, z1, x2, z1);
walltextures(x1, z2, x2, z2);
walltextures(x1, z1, x1, z2);
walltextures(x2, z1, x2, z2);
After that, it was just a matter of looking at the blueprints I had made and typing out the coordinates of each wall. It was easy, but tedious work. However, there was a slight unexpected glitch--I made the first 4 or so walls and placed the user of the museum where the door was supposed to be. But when I ran the program, all the walls seemed to be backwards. I realized that, for some strange reason, instead of z being positive to the right, it was positive to the left, as shown in the two coordinate systems below:

The one on the left was what I expected, while the one on the left was how the coordinate system was actually set up, and considering that the y-direction is considered vertical, it makes sense that the positive z-direction would go to the left. Anyway, after I figured that out, I wrote the rest of the text file without incident.
In the blueprints, I left openings between rooms rather than making doors. However, while I was moving around the museum, I decided that it looked odd for the openings to reach up to the ceiling, so I wrote another text file that contained the two opposite corners of each opening. Then, in my program, I added a block of code to drawHalls that added some wall to the top 2 units of each opening, making them doorways.
In this iteration, I ended up getting rid of the museum map. The museum was becoming too large and complex for the small subwindow to fulfill its purpose of showing the user where he or she is in the museum. I also got rid of the residual collision detection since it was as special-case focused as the wall-texturing and would not work in the re-done museum.
Coding
Download the code for this iteration: report05-museum.cpp
You will also need to download the following textures and text files in order to run this iteration of the code:
Testing
The first goal of this iteration requires no testing. The finished blueprint of the museum can be found here (be cautioned: the image is 2851 x 1791 pixels).
The second goal of this iteration has been tested by moving around the walls. It obviously works, as can be seen from the animated gif below of the much more complex museum: