Thomas Jefferson High School for Science and Technology

|
OpenGL Graphics
|

|

|
OpenGL Graphics
|

|
In our Supercomputer Applications course in the Computer Systems Lab at Jefferson, we have been using the text book OpenGL Programming Guide, 2nd Edition, by Mason Woo, Jackie Neider, and Tom Davis, Addison-Wesley Developers Press, 1997. It is the "Official Guide" to learning OpenGL version 1.1, includings examples in GLUT, the OpenGL Utility Toolkit. GLUT has many time saving routines allowing the user to create simple windows, handle keyboard and mouse interaction, access predefined shapes, and do many other cool things.
Originally designed for high powered Silicon Graphics workstations, there are versions or clones of OpenGL available for personal computer systems. At Jefferson, we are running Mesa, a free version of OpenGL that performs satisfactorily on our dual 400 Mhz Celeron systems running LINUX. We encourage you to introduce students to OpenGL, and suggest the following links for additional resources:
Basic Window in 2-D 
|
This program creates a very basic window in OpenGL. The program
requests the user to enter the window size and the location where to
place it on the
screen. The program then opens a window with the background set to
gray, and the display fucntion draws a yellow parabola, point by point.
Source Code |
Using Text 
|
This program creates a simple window using additional routines
from the OpenGL Utility Tool Kit (GLUT), found in "glut.h".
This program also demonstrates how to
display text on the screen using bit-mapped raster graphics,
and uses the operations glPushMatrix(), glPopMatrix(), and glTranslatef()
to move things to appropriate locations.
Source Code |
Sub-windows, Scaling, Mouse and Keyboard Routines 
|
This program creates two sub-windows, and scales one of the images using
Orthographic Projection. It also demonstrates how to create keyboard and
mouse routines that are active in the separate windows, as well as how to
use keyboard functions.
Source Code |
Creating Two Separate Windows 

|
This program creates two separate windows, one with a simple sphere
enclosed by a wire frame cube, and the other with just the simple
sphere. It also uses several other glut routines to tell which window
is being accessed, and what the mouse status is when a button is pressed.
Source Code |
Interactive Bifurcation Program 
|
This program uses mouse routines to collect data from the screen. It then
generates
the output of the logistic difference equation, y=kx(1-x) ,
as it is iterated for different values of x and k where bifurcation can be observed.
Source Code |
Saving Graphic Images to a TARGA File 
|
This program does not require OpenGL, but it does generate a graphical
image in the form of a Targa file, a standard graphic file format.
When an image generated by a program requires heavy computation to produce,
it is sometimes wise to draw the graphic once, and also save it to a file.
Then if the window is ever moved or resized, just load the image from the
targa file rather than computing it again.
Source Code |
Shapes and Animation 
|
This program creates several objects including a large yellow square, a
small red square, a parabola, and a wire-frame box using the "glaux.h"
libraries. It introduces
the concept of changing a point of refernce in the coordinate plane
by pushing or popping a transformation. It utilizes several other
OpenGL primatives including rotation, translation, and scaling. It
creates a "smooth" animation by using a technique known as double
buffering.
Source Code |
3-D Landscape #1 - Scalable surface
|
This program creates a simple 3-Dimensional surface using "glut.h" that can be manipulated
in space using the arrow keys. It uses Perspective rather than Orthographic
projection.
The program scales
high and low values in the height range, and adjusts the drawing
color accordingly. The curved surface is generated by a product
of sine functions, but with a new period and amplitude.
Source Code |
3-D Surface #6 - Lighting 
|
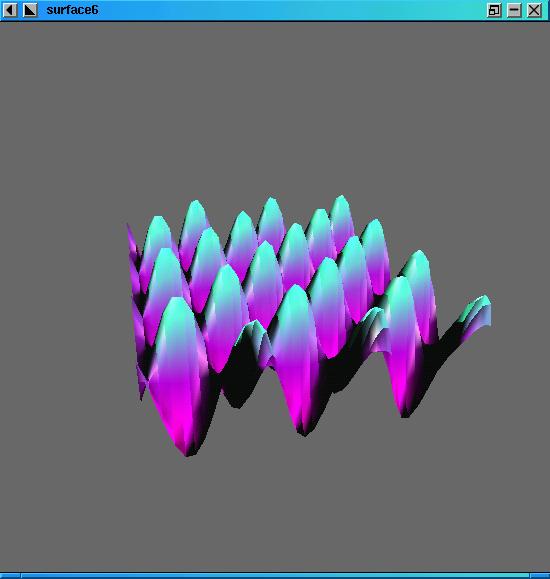
This program is a variation of the 3-D surface program but includes the use
of lighting effects. It generates a surface using strips of triangles, and
for each three vertices, a normalized vector perpendicular to the surface is
calculated. From that information, lighting properties can be calculated.
Source Code |
Working with Nurbs
|
This program creates a 3-Dimensional surface using an approach called a nurb.
This example surface is defined by a grid of only 16 points, and then special
functions handle the curvature and lighting effects.
Source Code |
Animation and Lighting of Objects #1

|
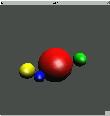
This program draws several rotating spheres in 3-space. The red sphere
is the center of rotation with the yellow and green spheres acting
as planets. The blue sphere orbits the yellow sphere as if it were
a moon. This program uses advanced routines from "glut", the OpenGL
Utility Toolkit, rather than "glaux". The program includes examples
of depth buffering, surface properties, and lighting effects.
Source Code |
Animation and Lighting of Objects #2

|
This program draws a simple green teapot that rotates in space. The
program uses the command glutIdleFunc( ) to switch between a
display that rotates and one that does not.
Source Code |
The following UNIX scripts will be helpful when compiling on the LINUX systems in Jefferson's CS Lab. The script includes paths to the various libraries including the header files for OpenGL and X-windows. The script will expect the user to provide the name of the source file, but without the extender. If the compilation is successful, it will create an executable file of that same name.